
陈展
陈展
去哪儿大留宿奇迹部UED中心Touch组前端工程师,重要从事移动端前端开辟。
关注并热衷于React技能栈、canvas技能、css3及node技能。
已往的一年多时间里,本人参加了公司webochat项目标开辟和连续维护、升级、外接服务等。该项目是一个基于WebSocket的即时通讯服务的网页端服务。服务包罗了即时谈天、好友、群等各种功能,支持笔墨、心情、图片、分享、定位、文件、语音等各种消息范例,并包罗断线重连、消息补偿等机制。下面跟各人分享一下本人对于WebSocket知识的一些梳理。
一、什么是WebSocket?
各人都知道,HTML5中新来了个叫WebSocket的会员。WebSocket是什么各人也应该多多少少有所相识,它能实现客户端欣赏器与服务器的双向通讯。说到双向通讯,大概有人起首会想到即时通讯,没错WebSocket可以用于网页即时通讯。固然尚有很多其他的应用场景。
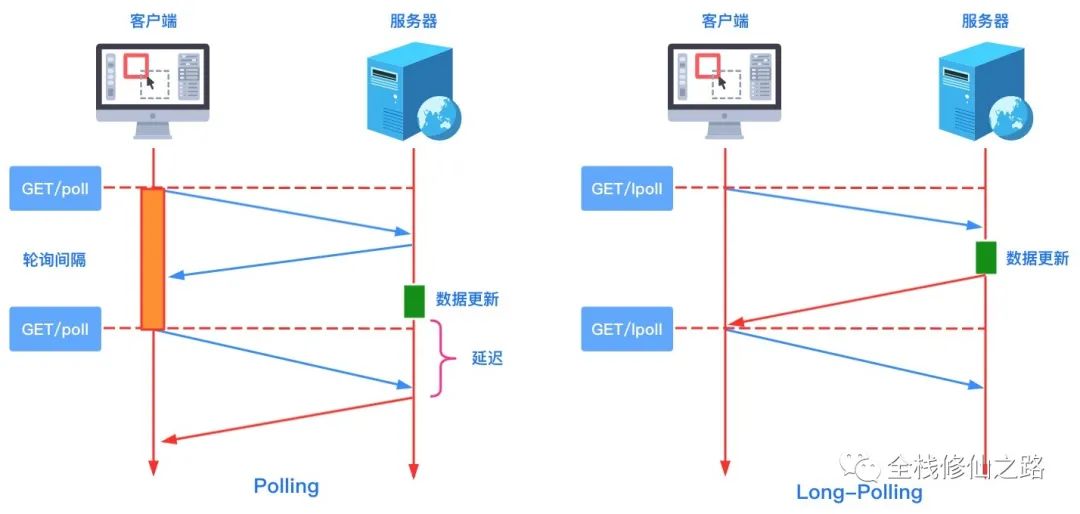
WebSocket有什么上风?以往我们在网页上做即时通讯通常来说是如许的:欣赏器网页隔几秒就打个电话(发个http哀求)给服务器问下有没有新消息,服务器回应没有消息大概把新信息告诉网页;拿到新消息的网页通过js操纵表现消息给利用者看。固然也有如许的场景:欣赏器网页隔几秒就发个微信消息(发个http哀求)给服务器问下有没有新消息,没偶然服务器就不复兴微信,有的话服务器就把消息复兴给网页。如许子看起来非常精美,功能也实现了,但着实有一些题目没有很好地处理惩罚,比如:由于http通讯是无状态的,网页第一次哀求或人的新消息,必要带上全部的哀求头及哀求参数,隔几秒后的下一次哀求依然还要带上完备的哀求头和雷同的参数,这很浪费资源,而且对服务器处理惩罚速率也有要求。那么,最好就是不消网页去扣问,当有新消息时服务器直接把新消息推送给网页来表现。WebSocket正是为这种需求而生,它的根本通讯原理简单来说就是:欣赏器与服务器打开一条tcp通道并维持通道连续流畅,然后服务器和欣赏器就可以自由的随时的发消息给对方。
二、WebSocket打开阶段握手
从实质上来说,WebSocket应该是一种协议,与HTML版本无关,为什么跟HTML5扳连在一起?WebSocket协议是在HTML5中提出的协议规范,而且HTML5订定了一套利用WebSocket的JavaAPI。和http协议一样,WebSocket协议也是基于传输层协议TCP的应用层协议。
WebSocket在创建tcp毗连的握手阶段,必要借助于http(https)协议,这一握手过程如图1所示。
图1.WebSocket握手过程
按照步调来看,起首第一步是发送一个http(https)哀求,哀求服务器升级到WebSocket通讯协议。在这一步的哀求头中会包罗这些信息:
Connection:UpgradeUpgrade:websocketSec-WebSocket-Key:XXXXXXXXXXXXXXXXXXXXXX==Sec-WebSocket-Protocol:xxxxSec-WebSocket-Version:13
在服务器的明白下,这个哀求的作用就是告诉服务器这个哀求是哀求升级毗连协议到WebSocket协议,而且附上验证key、服务协议名(区分多个ws应用)、WebSocket版本。之后,假如服务器担当了这个哀求,就会返回一个状态码为101的httpresponse,并在header中包罗这些信息:
Upgrade:websocketConnection:UpgradeSec-Websocket-Accept:YYYYYYYYYYYYYYYYYYYYYYY=Sec-Websocket-Protocol:xxxx
状态码101表现协议切换(SwitchingProtocols),告诉欣赏器协议已经切换到WebSocket并创建了毗连。到这里客户端与服务器就已经创建起WebSocket毗连,可以利用ws(wss)协议头发消息来举行双向通讯了。
三、WebSocket客户端API
利用HTML5的WebSocketAPI,在前端发送和处理惩罚WebSocket消息相对来说是比力简单的。
范例
阐明
url
string
服务器地点
protocol
string
服务器选择的应用协议名
readyState
number
表现毗连状态,取值0-3之间
binaryType
string
取值'blob'或'arraybuffer',用来区分传输的二进制数据利用
DOMBlob对象还是ArrayBuffer对象。
onopen
EventListener
毗连打开的变乱监听器
EventListener
发生错误的变乱监听器
onmessage
EventListener
有消息到达的变乱监听器
onclose
EventListener
毗连关闭的变乱监听器
send
Function
发送消息的方法
close
Function
关闭毗连的方法
1.创建WebSocket毗连
在利用websocket的时间,我们起首新建一个WebSocket实例:
varws=newWebSocket('ws://localhost:9001/','app');
这时就会和设置的服务器创建WebSocket毗连,留意协议头利用ws://或wss://。此时ws.readyState属性将被设置为0,表现CONNECTING毗连中。第二个参数用于设置一个自界说协议名,也可以是一个数组来转达多个,当毗连创建乐成后,服务器将会返回它选择的协议名,从ws.protocol属性中可以看到。同时,ws.readyState将变为1,表现OPEN,毗连已创建并可以举行通讯。
2.监听毗连打开变乱及发送消息
WebSocket是变乱驱动型的,通过onopen,onmessage,onclose,等变乱来注册毗连创建、收到消息、毗连关闭、毗连错误时的回调方法。监听毗连打开的变乱,之后就可以发消息给服务器:
ws.onopen=function(e){ws.send('HelloWebSocket!');};
此中ws.send是WebSocket用于发送消息的方法,由于必要等毗连创建之后才华发送消息,以是写在onopen的回调函数中。

3.处理惩罚收到的消息
毗连打开后,除了发送消息,还要通过onmessage担当服务器发过来的消息加以处理惩罚,消息体在变乱参数messageEvent的data属性中:
ws.onmessage=function(messageEvent){
varmessage=JSON.parse(messageEvent.data);
switch(message.type){

case'update':
console.log('Updatecontext:'+message.content);
break;
case'add':
console.log('Addcontent:'+message.content);
break;
default:}};
通过JSON.parse方法,把担当到的messageEvent.data数据重新转换为js对象,并对数据布局举行分析从而做出反应,通常都会这么做。固然除了text和json(必要序列化),也可以转达二进制数据Blob和ArrayBuffer,可通过ws.binaryType来区分两种范例。
4.关闭WebSocket毗连
当利用完WebSocket之后,可以通过ws.close方法关闭毗连,此时ws.readyState变为2,表现CLOSING关闭过程中,关闭乐成后,触发ws.onclose变乱,ws.readyState变为3,表现CLOSED已断开。
WebSocketAPI文档:
https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket
我们的公众号不支持外链,必要各人手动访问该网页。
四、WebSocket服务端实现
要实现WebSocket服务器端服务,简单来说重要分为这几个步调:
(1)担当和处理惩罚握手阶段哀求;
(2)明白息争析websocket数据帧;
(3)分发数据和维持心跳。
根本处理惩罚流程如图2所示。
图2.WebSocket服务端根本流程
1.处理惩罚握手哀求
客户端欣赏器实行newWebSocket(ws://****/)时,起首会发起打开阶段握手哀求,这个哀求是http的,哀求头等信息如图3所示。
图3.WebSocket握手哀求
在RequestHeaders中可以看到上文先容过的几个字段。服务器吸取到这个哀求之后,起首要将这些字段分析出来,当明白到Connection:Upgrade以及Upgrade:websocket时,要意识到这是个WebSocket握手哀求,必要升级到WebSocket协议,并提取与之相干的几个字段信息,即以Sec-WebSocket-开头的字段。此中,有个很紧张的验证身份的key即Sec-WebSocket-Key(以下简写为key),必要根据这个值盘算出另一串字符通过ResponseHeaders中的Sec-WebSocket-Accept(以下简写为accept-key)字段返回给客户端,告诉它验证通过。
盘算accept-key的算法并不困难,大多数语言都已经提供相干的算法接口:起首将key与协议规定的固定字符串258EAFA5-E914-47DA-95CA-C5AB0DC85B11相连得到新的字符串,然后对其利用SHA1安全散列算法盘算出结果,再举行编码,就可以得到accept-key。将accept-key和其他头信息以101状态码回应客户端之后,即可完成握手,开始举行数据传输了。在nodejs中内置了crypto模块,提供了各种加密算法,包罗SHA1,可以直接利用。
2.分析数据帧
第二个根本要点是明白WebSocket协议的数据帧格式。图4和图5分别为rfc6455提供的数据帧格式布局图和《深入浅出node.js》(朴灵)一书中提供的数据帧格式图。此中第一幅图标示了每一位的布局,第二幅图则是按照字节分组,各人各自挑顺眼的看。
图4.RFC6455的WebSocket数据帧格式图
图5.WebSocket数据帧格式(《深入浅出node.js》)
数据帧中的每一位的具体寄义可以查找相应资料阅读相识详情,这里简单提一下紧张的部分。
标识为FIN的第一位,标识这一帧是否为消息的末了片断。然后是标识为opcode的第5-8共四位,以是取值为十进制的0-15,用于标识数据范例,比如1代表文本,2代表二进制,8代表毗连关闭,9和10分别代表ping和pong的心跳帧。
接着有一个标识为masked的位,用于表现是否举行掩码处理惩罚,客户端发送给服务器的数据应该标记为1,服务端发送给客户端应为0。服务器解掩码时必要用到标识为maskingkey的4个字节的数据,即将数据的每一字节与maskingkey的4字节轮番举行异或运算,但若masked为0时则没有这一段数据。
在masked位后有7位的标识为payloadlength的数据,用来表现数据的长度,但7位最大可表现的10进制数为127,以是为了能表现更长的数据,同时又只管节流数据帧空间,这里做了一个差别长度的分别处理惩罚:A.当数据长度小于便是125时,这7位即可表现数据长度;B.当这7位的值为126时,用7位背面的2个字节即16位来表现数据长度,此时最长可表现65535;C.假如数据长度比65535还要更大,那么这7位的值为127,表现将7位之后的8个字节即64位全部用来表现数据长度,此时可以表现的最大长度为2的64次方-1,完全够用了。末了payloaddata不消说就是数据体本身了。
3.分发数据和维持心跳
末了一个要点,就是向客户端分发消息和维持WebSocket心跳。为了正确推送消息给肯定的客户端,服务端必要维护一份客户端接入字典,以此为依据向差别的客户端推送差别的消息或是广播消息。别的,服务端长时间不与客户端通讯时,WebSocket毗连将会被关闭,以是必要每隔一段时间发送一次心跳检测,看毗连是否健在,若已断开,则必要客户端做出提示用户、退出应用或重连乃至重连后的消息补偿等反应。这一步非常简单,只必要设置一个timer向接入的客户端每隔个几十秒问候一句,或做一个回应即可,可以利用提供的ping、pong数据帧,也可为了数据格式同一利用其他类的数据帧。
4.利用node.js的ws模块的浅显实现示例
相识了以上这三点,就可以用任何服务端语言编写WebSocket服务了。固然若用于生产环境,还必要留意数据安全等题目。不外,如今各类语言根本都已经有成熟的WebSocket服务模块或插件或类库可以利用,比如用node.js编写的socket.io,本身写只是用于加深明白。下面简单先容一下用node.js中的ws模块来构造WebSocket根本服务。
为什么不消socket.io做示例?
socket.io除了提供WebSocket服务端封装外,同时也封装了欣赏器客户端的WebSocket接口。它可以或许在不支持WebSocket的欣赏器中利用其他技能来兼容,如xhr-polling等,而且给利用者袒露了同一的一套api.以是假如服务端用socket.io的话,欣赏器也必须搭配利用socket.io,于是没法用HTML5原生的WebSocketAPI来编写示例代码。为了轻易明白,欣赏器端js代码还是用原生api来显现,于是服务端也不选用socket.io来示例了。这里选用了比力单纯的ws模块,仅封装服务端接口。值得一提的是,socket.io非常强大,兼容性好,实际生产中值得信托。
图6.服务端代码:nodejs+koa+ws
服务利用koa框架,在3000接口同时提供http服务和WebSocket服务。与WebSocket相干的重要代码如图中19-24行,ws模块将会获取到connection为upgrade的握手哀求,打开WebSocket毗连并让WebSocket消息进入ws的处理惩罚流程,其他哀求则继承走koa处理惩罚流程。此中利用了一个从当前目次引入的ws.js,该模块用来处理惩罚WebSocket消息流程,代码如下。
图7.ws.js
ws模块提供了clients这一API用于客户端管理,而代码中的broadcast方法是本身实现的一个消息广播的方法,在这个方法里把担当到的消息参数遍历发给每一个client实体,实用于多人即时谈天、全体推送等。代码中的第二段每隔一段时间向客户端发送当前体系时间,用于维持心跳。第三段则监听onmessage,用于担当客户端发来的消息,并广播给全部客户端。
图8.前端页面代码
收到WebSocket消息后,根据其type字段为time还是chat来区别收到的是维持心跳的体系时间还是谈天内容,假如是时间则更新页面上的时间表现,假如是谈天内容则将谈天信息格式化添加到页面上。具体html不贴了,各人就凭空想象一下吧。附一个结果图。
图9.浅显谈天室demo结果图
五、WebSocket其他相干信息
1.欣赏器支持环境
图10.WebSocket欣赏器端支持环境(来自caniuse.com)
如今的主流欣赏器根本都已经很好的支持了WebSocket,IE从10开始、安卓web-browser从4.4开始也都支持了WebSocket。不外思量到国内尚有不少用户在利用ie8,假如要兼容这部分用户,可以思量利用Socket.IO库,该库在不支持WebSocket的欣赏器中会利用xhr-polling或jsonp-polling等来举行消息收发。Socket.IO还可以在服务端利用,比方可以在nodejs实现的服务端中利用socket.io来搭建WebSocket服务器,而且可以很好的与express框架连合利用。
2.WebSocket与SPDY、HTTP2的关系
图11.WebSocket、SPDY、HTTP2功能对比
WebSocket提供了欣赏器与服务器的全双工通讯,它与SPDY、HTTP/2关注的侧重点以及办理的题目都是有所差别的,也就是说他们并不是对立的竞争者。
我们知道http/1.0协议是单通道无状态模式,一次哀求单独创建一个socket短毗连来传输数据,传输完即断开,而一个页面很大概会哀求很多个css文件、js文件、图片文件等,因此会发出很多http哀求,创建很多次毗连,由于无状态每次都要带上完备的哀求头以及重复的cookie,因此造成了http/1.0的性能瓶颈。我们通常上把很多小图片归并成一张雪碧图目标就是为了镌汰http哀求的次数从而加快页面加载速率。厥后的http/1.1增长了keep-alive功能,可以或许保持一次tcp毗连不关闭,让多个http哀求利用同一个tcp毗连,节流了创建毗连的时间,单仍需多次哀求,且只能onebyone。
为了改善http/1.*的题目,Google提出了SPDY协议。SPDY实现了多路复用、http头压缩,并兼容https(必须依靠TLS),也实现了服务器推功能。多路复用是指创建一个tcp毗连,将几个要传输的文件分成小块同时并行传输,到达之后再根据小块上贴的标签组装成几个文件,看上去就像同时传输了多个文件,共同优先级利用可以使紧张数据更快到达。Http头压缩功能是指http哀求时对哀求头举行压缩,将头信息在客户端和服务端各生存一份map,雷同的仅传输一个辨认key值,有新增或修改的头信息再加上,去掉了不须要的头信息,镌汰了带宽占用,在哀求麋集时结果较显着。而服务器推技能则可以客户端哀求之前就把必要的资源推送过来,比方根据欣赏器哀求的html地点,推测欣赏器大概要继承哀求这个html中用到的js、css、图片文件,那么就把这些资源随着这次tcp毗连多派几辆车跟html文件一起送已往,省的欣赏器再来拉资源。以是与WebSocket相比,SPDY的服务器推技能的侧重点是差别的,后者偏重于给页面提速,而WebSocket则更注意为页面提供一种与服务器间的全双工通讯。
SPDY提出后,微软鉴戒了SPDY和WebSocket协议,提出了一种新的协议:HTTPSpeed+Mobility,妄图揉合两种协议,来进步作为http/2标准候选人的竞争力(误)。HTTPSM对两种协议举行弃取,比方扬弃了SPDY的ServerPush、不逼迫依靠TLS,采取了WebSocket的数据帧格式等,不详述。
谷歌微软这么争下去也不是个办法,于是HTTP/2协议诞生了,其计划重要基于SPDY并有一些发展。比如HTTP/2不逼迫依靠TLS,传输报文利用二进制,采取了SPDY的数据帧格式,支持带优先级的单TCP毗连多路复用传输,改善了哀求头压缩的算法使得安全性得到进步。HTTP/2提供服务器推送功能,能将所必要的资源(css、js、图片等文件)与html整合起来放在一个相应中一次推送到欣赏器。如今已有一些网站基于HTTP/2来实现,访问速率简直大大进步。
总结
同样的基于变乱相应的编程模式加上Node善于的高并发,WebSocket与nodejs之间的共同堪称美满,朴灵大神大概是这么说的。诸如即时谈天、消息推送、及时互动游戏、协同工作、及时股价、实况报道、直播、在线教诲、等等等等之类,WebSocket有非常广泛的应用场景,不管是前端还是后端,都是时间来试试水了。说不定哪一天,就由于你会这个技能,走上人生顶峰,让别人高攀不起了呢!
我要评论